
En ce début d’année 2024, il est l’heure de regarder les tendances webdesign ! L’année 2023 a été riche en tendances et les nouveautés sont nombreuses. Une fois de plus, les limites de la création ont été repoussées. Nous accueillons 2024 dans une frénésie créative, où la volonté de repousser les limites du design digital est le moteur de notre imagination.
Pour ce premier épisode (et oui, il y avait tellement de choses à dire que vous aurez droit à un second épisode 😉),Zoom sur les tendances UI/UX de 2024 ! 🔎
Les tendances UI 2024 chez les agences web
Les tendances design UI sont nombreuses et parfois contradictoires ! Entre le minimalisme, le retour des couleurs vibrantes et audacieuses, les animations, les typographies… Il y en aura pour tous les goûts cette année !
WS vous a fait un résumé (non exhaustif) des tendances UI qui se sont affirmées fin 2023. ✨
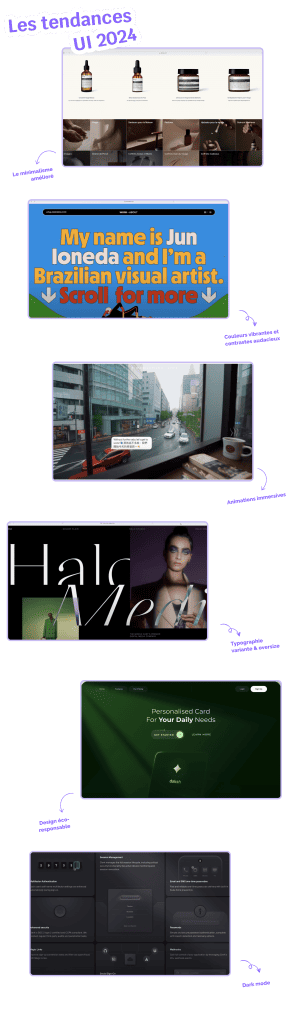
- Le minimalisme amélioré
Depuis quelques années, la tendance minimaliste revient au grand galop. On met en avant une approche épurée mais détaillée des sites web avec une réduction des éléments non essentiels. Résultat ? Des designs simples et une navigation intuitive. Les espaces blancs deviennent cruciaux pour la clarté, mais des détails subtils tels que des animations minimalistes ou des effets de survol sont intégrés pour ajouter une touche dynamique. Cette approche équilibrée crée des sites web esthétiquement plaisants, accessibles tout en maintenant la simplicité fonctionnelle. Le plus ? Il favorise l’accessibilité de votre site web, enjeu majeur aujourd’hui !
- Couleurs vibrantes et contrastes audacieux
À l’inverse, tous les designs ne seront pas minimalistes ! (On vous a prévenu, il y en a pour tout le monde) L’utilisation audacieuse de couleurs vives et de contrastes forts définit la palette de 2024. Les combinaisons colorées sont soigneusement sélectionnées pour refléter l’identité de la marque tout en captivant l’attention des utilisateurs sur le contenu. Les nuances contrastées améliorent la lisibilité du texte et la hiérarchie visuelle, créant une expérience visuelle dynamique. Les dégradés de couleurs et superposition sont également tendance en ce début d’année. Attention toutefois à garder la lisibilité du contenu ! Un site web colorés c’est bien, si il est lisible c’est mieux. 😏
- Animations immersives
Les animations deviennent des composants importants du web design, apportant une dimension interactive à votre plateforme. Des transitions fluides entre les pages, des micro-interactions à chaque clic et des animations subtiles qui réagissent au défilement offrent une expérience utilisateur immersive, et peut apporter sa touche Waou ! Le tout, en conservant les enjeux de la performance et donc du SEO !
- Typographie variante & oversize
Les designers explorent des polices audacieuses et personnalisées pour renforcer l’identité de la marque. Les hiérarchies visuelles sont établies grâce à des variations de graisse, de poids et de style de police, créant des points focaux et guidant les utilisateurs à travers le contenu. Les typographies créatives ajoutent une dimension artistique tout en maintenant la lisibilité, créant ainsi des expériences de lecture plus engageantes.
- Design éco-responsable
En réponse aux préoccupations environnementales croissantes, le design éco-responsable gagne en importance. Nous optimisons les performances en utilisant des images légères, des techniques de compression avancées et des pratiques axées sur la durabilité. Les couleurs économes en énergie et les designs axés sur l’accessibilité contribuent à créer des sites web respectueux de l’environnement, tout en offrant une expérience utilisateur optimale. 🌿
- Dark mode & mode sombre
Les thèmes sombres et le mode nuit restent populaires pour leur esthétique moderne et leur capacité à réduire la fatigue visuelle. Les concepteurs utilisent des contrastes subtils dans les thèmes sombres pour améliorer la lisibilité et la visibilité des éléments interactifs. Ces thèmes offrent également une touche d’élégance et s’alignent avec les préférences des utilisateurs pour des interfaces plus sombres, notamment en conditions de faible luminosité. Le plus ? Ils sont plus éco-responsables, les couleurs sombres étant moins énergivores.


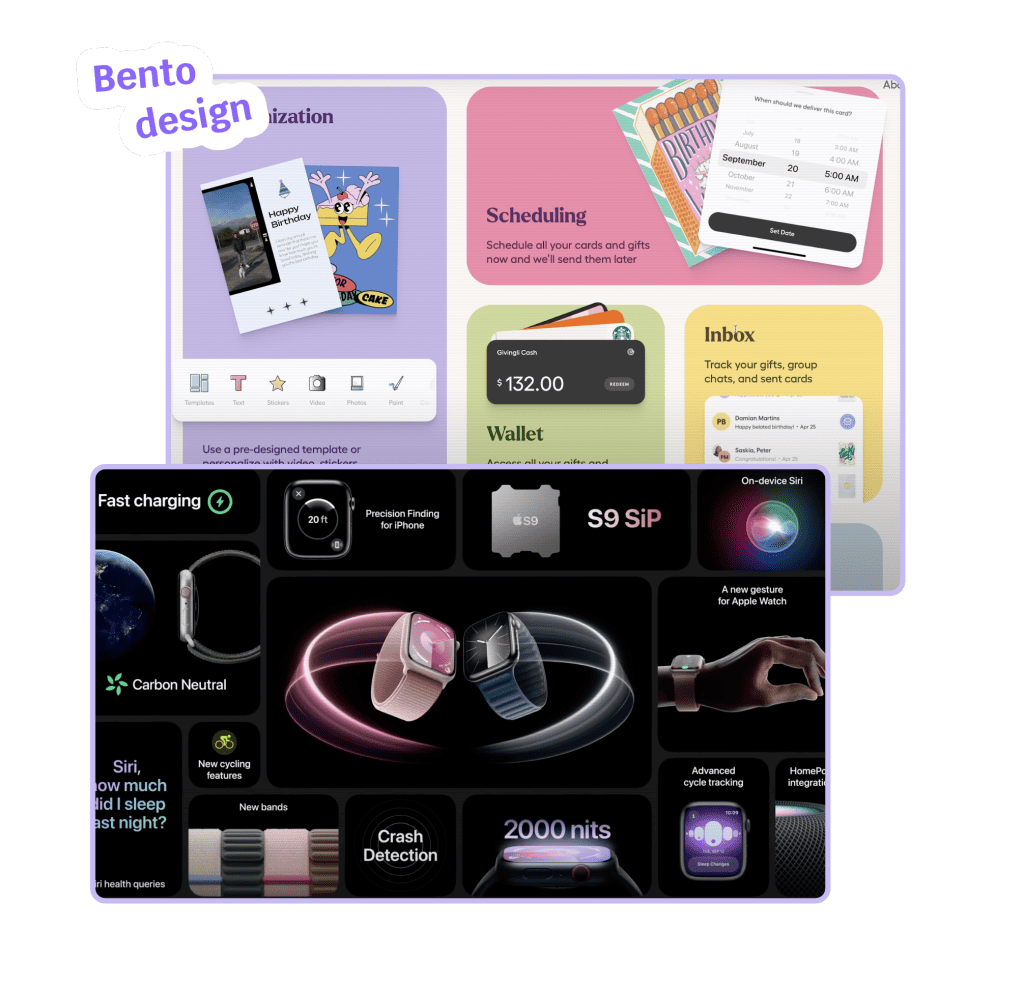
THE tendance webdesign : le Bento Design
Le Bento design ? Nouvelle tendance UI qui commence à émerger, le Bento Design s’inspire des boîtes à repas japonaises. Dit comme ça, ça ne doit pas vous inspirer grand-chose. Ça tombe bien chez nous on aime rester à la page, on vous a donc concocté un petit résumé :
Commençons par le commencement : le benton japonais. Boîte à repas japonaise, il segmente les différents ingrédients dans des petites boîtes. Esthétiquement ce rangement est censé dégager un sentiment de satisfaction, tout en hiérarchisant les éléments et apportant une clarté visuelle. Vous l’aurez compris, le concept de segmentation et de clarté visuelle avec une touche de satisfaction a été repris version digital. Le tout, pour apporter une expérience utilisateur unique. De grandes marques utilisent déjà le bento Design pour leurs sites web : Apple, Spotify, Netflix, Todoist… Le bento design est déclinable à l’infini en fonction des besoins et idées de chacun.
Les avantages sont nombreux : optimisation de l’accessibilité, simplification de la navigation, expérience utilisateur intuitive, adaptabilité à de nombreux supports… S’il est bien pensé, le bento design peut ainsi apporter de nombreux avantages !
Affaire à suivre…
Les tendances UX 2024
Les tendances sont également nombreuses côté UX pour cette année 2024 ! L’avènement de l’IA a favorisé l’émergence de certaines fonctionnalités pour les utilisateurs, mais nous vous spoilerons pas trop… 🤫 épisode 2 à venir…
- Interfaces vocales et interaction vocale
Les interfaces vocales prennent de l’ampleur avec l’avènement des assistants vocaux. Les concepteurs intègrent des commandes vocales et des interactions vocales pour faciliter la navigation. Cela permet aux utilisateurs d’accomplir des tâches simplement en utilisant leur voix, améliorant ainsi l’accessibilité et offrant une expérience utilisateur plus naturelle et fluide, en particulier sur les sites complexes. 🚀
- Personnalisations et expérience utilisateur sur mesure
La personnalisation de l’UX s’impose de plus en plus comme une nécessité dans nos interfaces digitales. Les aspects clés de cette tendance sont nombreux : analyses comportementales avancées, expériences contextuelles, algorithme de personnalisation, design inclusif… Le but ? S’adapter à l’utilisateur et personnifier l’expérience.
- Accessibilité numérique
L’accessibilité web devient un impératif en ce début d’année 2024. De plus en plus d’agences web prennent en compte l’accessibilité dans la construction/refonte des sites web. Elles peuvent proposer un accompagnement complet et donnent des pistes pour commencer dans le monde de l’accessibilité ! Pssssst, on fait partie de ces agences, contactez-nous 😉 ou aller lire notre article (LIEN) (on dit des trucs intéressants, promis). 😉

Résumé ? L’année 2024 nous promet de belles choses à venir, tout y est pour pimenter nos projets web et pousser les limites de notre créativité. Saurons-nous relever le défi ? Rendez vous en 2025 😉
PS : Et encore ! On a pas tout dit ! On se retrouve à l’épisode 2 pour parler tendance design et Intelligence Artificielle !